FAQ Schema Markup. Ever heard of it?
What if we told you there was this handy, underutilized SEO hack that has the potential to instantly improve your site’s rank, CTR, and dominance over SERP competition. You’d probably be skeptical, and think we were talking about some kind of SEO unicorn.
Well, guess what, SEO unicorns are real. And they’re called “FAQ Schema Markup.”

There’s a good chance you’re looking at us weird right now. A FAQ, really? What is this 1985? FAQs are a second rate page. There’s no value there. They’re just a dumping ground for content that can’t be squeezed in anywhere else, right?
Don’t write off FAQs quite yet. The times they are a-changin’.
When Google got onboard with adding structured data for FAQ, they opened a treasure trove of SEO opportunity.
At face value, there’s not much to FAQ rich snippets. Just a way to display some of the frequently asked questions listed on your FAQ page. But take a closer look at what FAQ schema actually does, and you’ll see just how powerful it is.
So get with the times. FAQs are where it’s at. Not a believer? Follow along…
The Secret Trick to Improving Performance with FAQ Rich Snippets
There are two places to include FAQ schema markup on your site:
- FAQ pages
- Pages with a FAQ section
It may not seem like it, but there is a big difference between the two.
FAQ pages rarely rank well. More often than not, if a user visits one, it’s because they navigated to it through your site, rather than an organic search result.
This is because search engines are all about content that answers the intent behind a specific search query. FAQ pages, on the other hand, are typically broad in content, not focusing on keywording or answering a single question, but rather trying to hit as many bases as possible in one place. So by nature, they conflict with the type of content Google wants to promote.
While adding FAQ schema for your Frequently Asked Question pages is definitely a good idea, this alone will probably not have a huge, noticeable impact on your SEO.
However, adding FAQ schema to your product and service pages will.
At this stage, we should probably do a quick review of what exactly is FAQ schema markup.
FAQ schema is specialized markup you can add to a webpage’s code that contains a list of questions and answers. Google then reads this markup and uses it to generate a rich snippet.
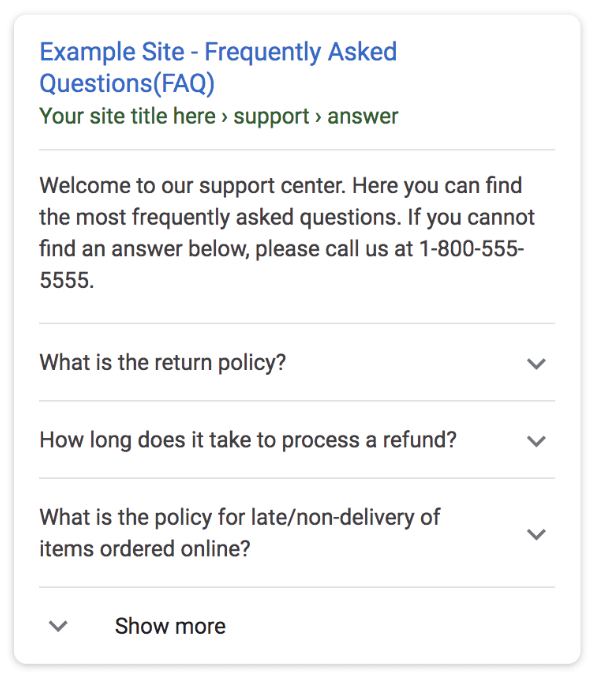
Like this one:

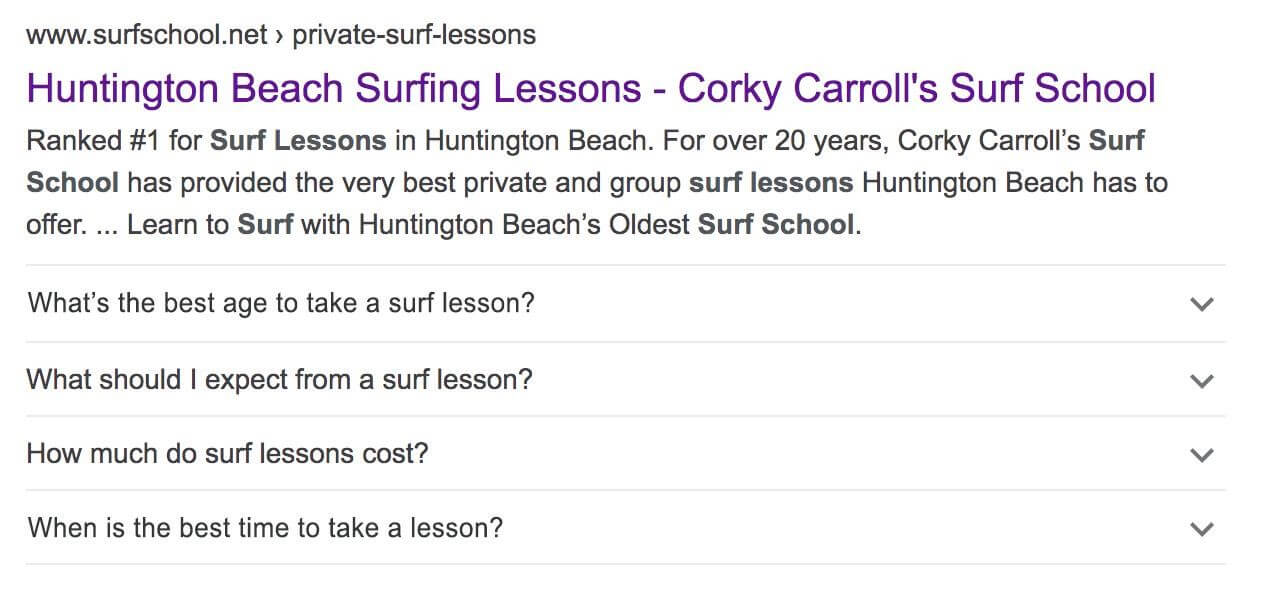
This FAQ rich snippet shows a collapsible list under your typical SERP result. When a question is clicked, the answer is revealed in a dropdown. If your markup contains more than four questions, a “Show more” link will be shown that will reveal all your FAQ markup.
But again, FAQ schema isn’t only for a FAQ page. It will show an expandable list on SERP for any page that is properly structured with a “frequently asked question” section.
This ability is what makes FAQ schema the bee’s knees—the cat’s pajamas. Lit, I believe, is what they’re calling it these days.
To better see why, take a look at the following service page FAQ rich snippet for a surf lesson provider.

Notice how the enhanced snippet directly ties into the page title and meta-description, and better targets the intent behind profitable queries this surf school wants to target. Google loves this.
Why?
Because the overall snippet is more relevant and valuable.
If written strategically, this added SERP content will also open up the likelihood of your snippet appearing for other longtail queries where it might not have previously. For example, “What age is too old to surf,” or “How much do surf lessons cost.”
To figure out where FAQ schema can most help your rankings, we recommend reviewing all your bread and butter pages. These are the ones that directly tie into your sales funnel. Specifically pages that:
- Consistently generate leads and conversions
-or- - Have the potential to help generate more leads and conversions
Likely they will be your product and service pages.
After choosing the top pages, see if there are opportunities to add a FAQ section, covering at least three questions directly related to the topic of that page. Then add the corresponding FAQ schema markup. (We’ll show how to do this below.)
Trust us; you’ll be happy with the results.
But don’t take our word for it…
5 Ways FAQ Schema Markup Can Take Your SEO to the Next Level
There are a lot of amazing things you can do with structured data. (As we saw in our rich snippet guide.) However, one of the most valuable often gets overlooked. That’s because it doesn’t provide all the pomp and circumstance of other more flashy rich results.
But what FAQ structured data lacks in sex appeal, it more than makes up for in function.
Read on to see how FAQ schema markup improves your SEO like a boss.
1. Provides an Instant Rich Snippet
Everyone and their mother is trying to get a rich snippet these days. They’re the golden goose of SERP. But it’s not always so easy.
Even if you implement all your structured data properly, it can sometimes take months for the fruits of your labor to show.
FAQ rich snippets are one of the easiest and fastest to obtain.
In some instances, some report seeing a FAQ rich snippet appear in under 30 minutes.
Granted, there is no guarantee of immediate results. But Google is super fast at picking up FAQ structured data and adjusting your SERP listing, more so it seems than with other structured data types.
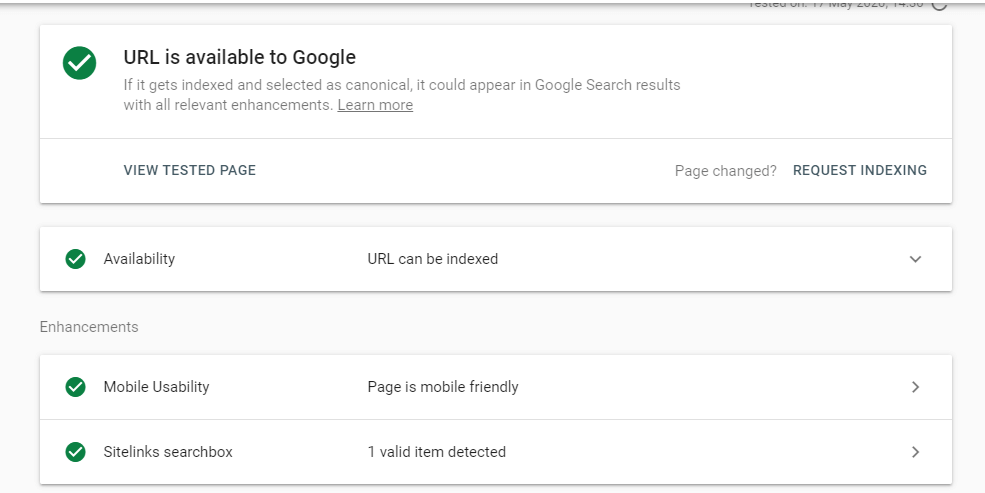
To give them a nudge in the right direction, be sure to “Request Indexing” of your page in Google Search Console after implementation.

2. Lets Your Snippet Absolutely Dominate SERP
What really makes FAQ schema markup so exciting is how much real estate it uses.
Currently, Google shows your first three FAQ results. This alone doubles the amount of vertical space your snippet takes up in search results.
If you want to take up even more room, we’ve seen instances where Google will actually show four FAQ results. The only catch is your markup needs to have precisely four questions.
If your page has more than four FAQ results, the rest will be hidden. But if a user selects “Show More” than the full list appears, pushing all the results below yours way down.
In every one of these scenarios, your page comes out a winner. This is especially key on mobile, where space is limited, to begin with.
So don’t let other results crowd yours. Push them off the screen entirely.
3. Improves CTR
Looking good on SERPs is great. But looks will only get you so far. At some point, FAQ schema is going to have to justify itself with some cold hard stats.
One case study saw an over 50% increase in their CTR after implementing FAQ schema. That’s enough to make even the most grumpy of actuaries smile.
Since your snippet is both taking up more real estate in SERP and providing your target audience with more useful content, it only stands that there is an increased likelihood of someone clicking your snippet.
As an added bonus, you can also create hyperlinks in your dropdown answer copy, providing more opportunities for users to click through.
Just be sure not to give away the whole shebang in your answers.
For instance, it’s very easy to create rich snippets that are too informative. So much so that users get everything they need from your FAQ schema alone, negating any reason to click your snippet.
If your page is a product or service, also be careful revealing pricing in your FAQ schema. Only discuss costs if they are really strong selling points. If, on the contrary, your prices aren’t lower than your competitors, then they might actually work against you and deter clicks.
That said, when strategically written well, a FAQ rich snippet can pull your target audience in like a tractor beam.

Though you know what’s even better than an improved CTR?
Feast your eyes on this…
4. Generates Higher Quality Leads
There are two types of leads in this world: leads that convert, and well, leads that don’t convert.
Guess which type you want?
Despite your best efforts, the former will balk and fail to convert. The latter, on the other hand, are primed to convert. They are the ones ready to download or purchase or signup. You just need to show them the way.
FAQ schema helps put the odds of attracting these higher quality leads in your favor.
With the right type of FAQ schema, you can weed out prospects less likely to convert. Through your questions and answers, you can give a sneak preview of what’s to come if they click through. If it is not of interest to them, then they’ll move along.
And that’s a good thing.
Because while clicks are important, they shouldn’t be your primary goal. Converting is. You want visitors that will not just click through, but follow through, and improve your site’s conversion rate. These are your high-quality leads.
High-quality leads are more likely to do this.
Optimizing for these types of leads increases ROI and decreases spend. So, adding FAQ schema markup that appeals to your most profitable leads isn’t just good SEO, it’s also great CRO.
5. Connects to Voice Search
Last but certainly not least, FAQ schema is poised to help bring your business into the 21st century.
One of the biggest digital marketing trends right now is voice search.
Alexa. Siri. Google Assistant. Your refrigerator. All of these virtual assistant AIs are changing the way we get information and connect.
FAQ schema plays a significant role.
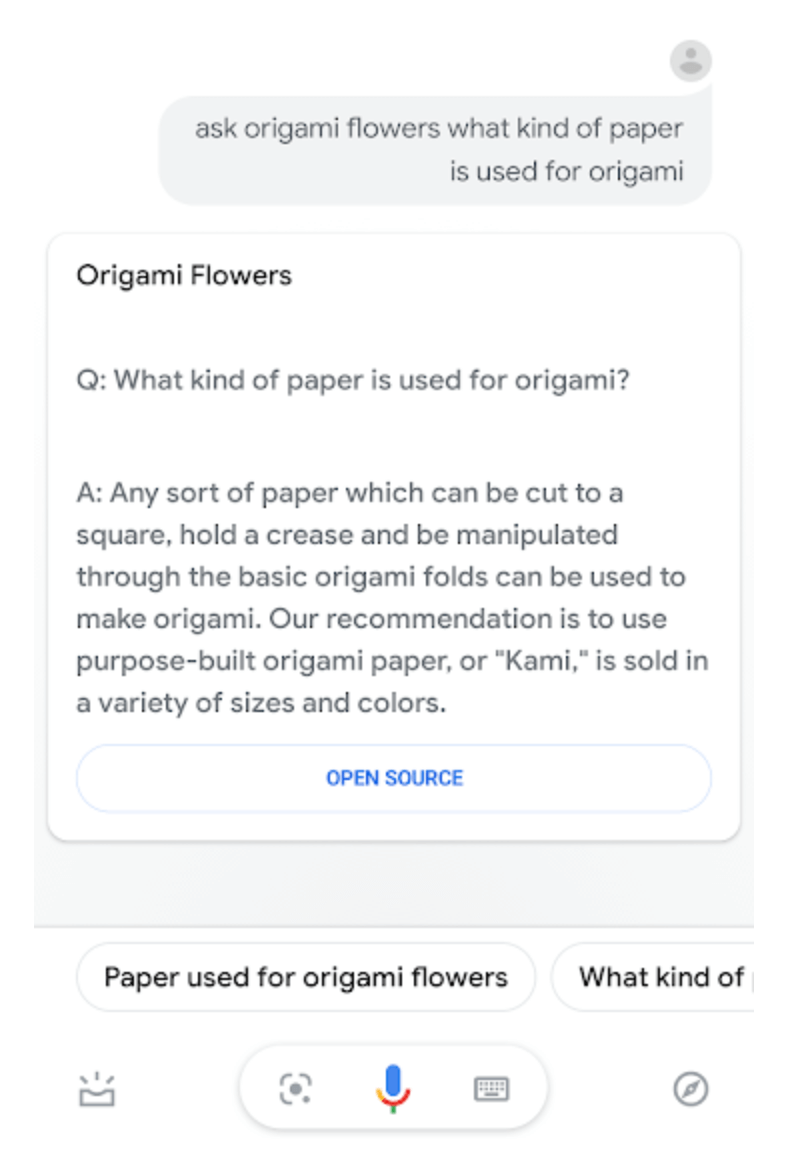
Right now, one of the most common ways for people to interact with their smart speakers is to ask a question. If that question relates directly to your FAQ schema, then the AI’s answer will be whatever you marked up in your structured data.
The possibilities here are pretty cool.

As you can imagine, Google Assistant is leading the way in building voice search actions using FAQ schema. But the other AIs aren’t far behind.
So when coming up with your FAQs, be sure to optimize copy for voice search (or as the kids are calling it these days, VSEO).
How to Add FAQ Schema to Get Rich Snippets
So now that you know why you want to use FAQ schema markup let’s show you how to implement it.
It’s actually really easy.
First, create a FAQ page or FAQ section on one of your pages. Write at least three questions, each of which are followed by relevant answers.
After that, if you want to get technical, you can use either JSON-LD or Microdata to create the markup. (Google recommends JSON-LD.)
Here’s a FAQ schema markup template for three questions using JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "INSERT QUESTION TEXT HERE",
"acceptedAnswer": {
"@type": "Answer",
"text": "INSERT ANSWER TEXT HERE"
}
}, {
"@type": "Question",
"name": "INSERT QUESTION TEXT HERE",
"acceptedAnswer": {
"@type": "Answer",
"text": "INSERT ANSWER TEXT HERE"
}
}, {
"@type": "Question",
"name": "INSERT QUESTION TEXT HERE",
"acceptedAnswer": {
"@type": "Answer",
"text":"INSERT ANSWER TEXT HERE"}
}]
}
</script>
Just replace the capitalized text with your own questions and answers.
Though you don’t actually need to know any of that to create your markup, we recommend the far simpler and easier method of using a free online FAQ schema generator. Two of these include:
Just copy and paste the questions and answers from your page into these generators. They will then automatically create the script you need to produce a FAQ rich snippet.
Make sure that the copy on your page and code in your script are exactly the same. If they’re disparate by even a comma, then your page won’t be eligible.
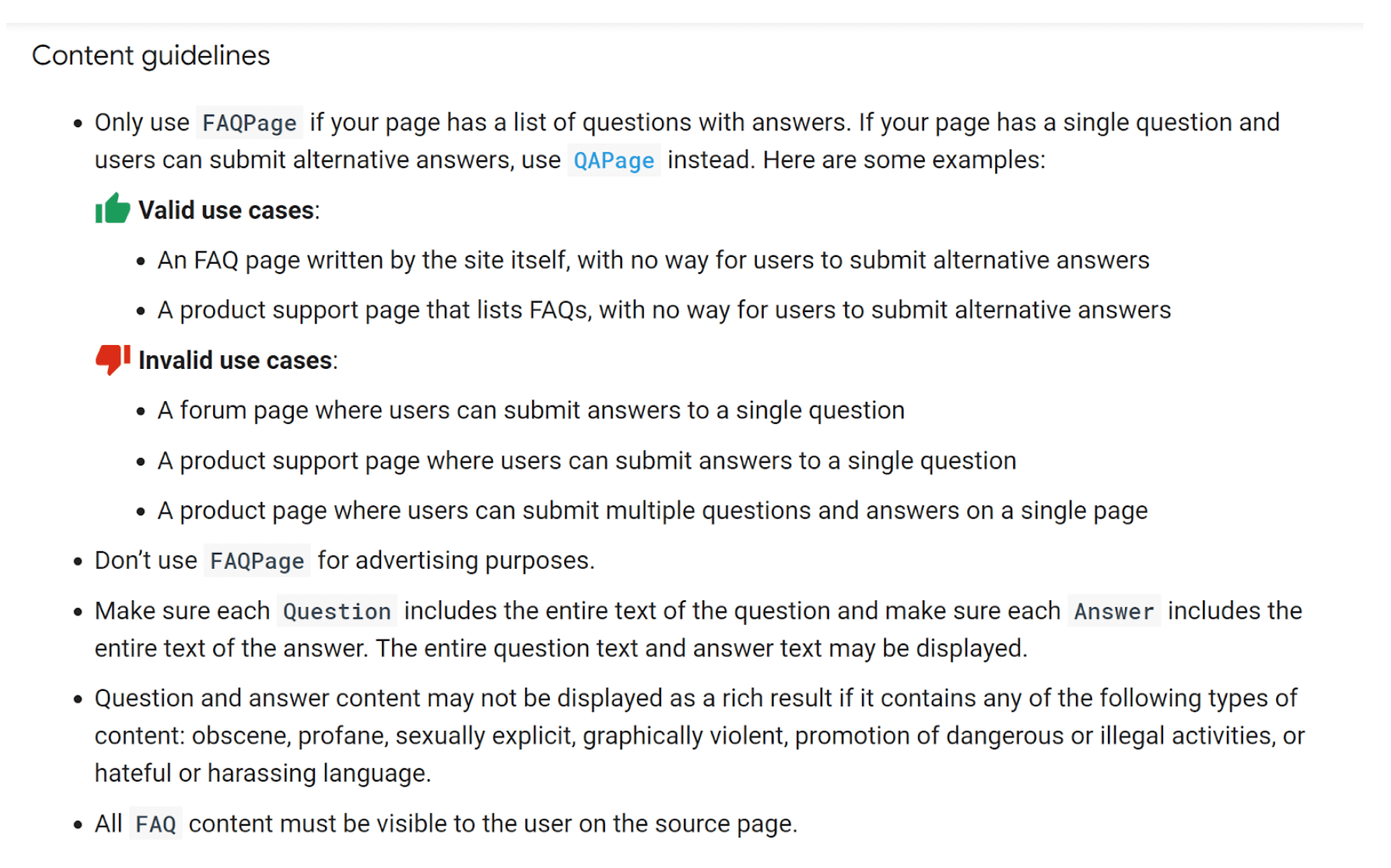
Also, be sure to follow Google’s FAQ guidelines:

Once you have the script in hand, there are several ways you can implement it onto your page.
- Insert the script manually into the header <head> section of the specific page.
- Use a WordPress plugin like Insert Headers and Footers to add the code for you.
- Use Google Tag Manager to add the code for you.
- Add the schema into your WordPress theme’s function.php file.
We don’t recommend implementing the last two methods unless you know exactly what you’re doing. The first two are your best bet. (Though if you need help at any stage of implementing FAQ schema markup, get in touch. We’d love to help.)
Once you’ve added you’re FAQ schema, the final step is to test if it’s working. Just copy and paste the URL of your page and run it through either Google’s:
We prefer the Rich Results tester. It’s a little more user-friendly.
And there you have it!
You’ve successfully added FAQ schema markup to your page, and are ready to dominate search results.
FAQ Schema Wrap Up
Word is going to get out about the benefits of FAQ schema. So don’t wait to implement it into your SEO strategy.
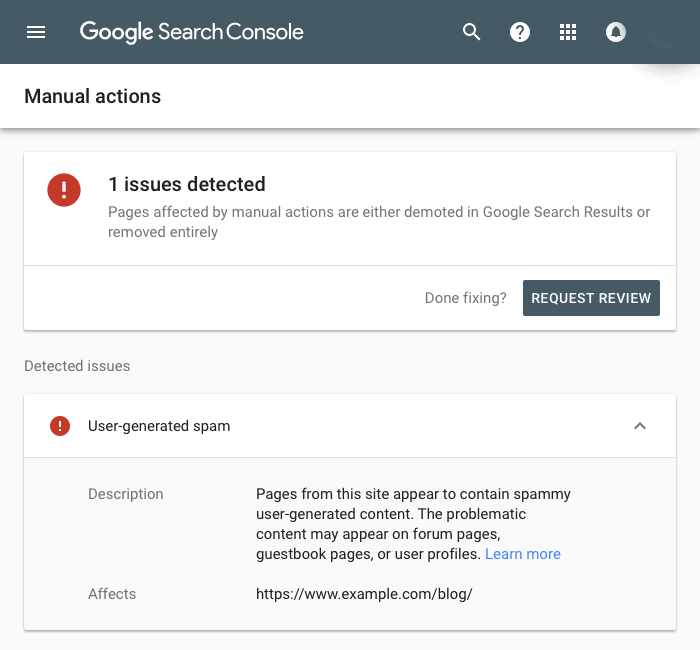
Just be aware, there’s potential here for people to abuse FAQ schema. Foreseeing this, Google has already taken measures to reduce FAQ schema abuse. But you can get ahead of all this by properly implementing it today and standing out with quality FAQ content that your users know they can trust.
Not only will FAQ schema have the potential to increase online visibility and site traffic, but it can also help improve the authority of your brand.
Best of all, you can implement FAQ schema in a matter of minutes and have it appear in a short time. There aren’t many (whitehat) SEO hacks easier than that.
That’s why all the cool marketers are using it. But pretty soon, everyone else will be too, so much, so the mere mention of FAQ schema markup will cause 16-year olds to roll their eyes and reply, “You’re basic.”
So, stay in the know and use FAQ schema to make your rich snippets DA BOMB.
No, wait. Now we’re dating ourselves again.
How about…
Let’s get this bread!
That’s the one.