What’s good for your users is also good for SEO. Your users prefer not to read long blocks of text. It’s boring. It’s unattractive.
Have you noticed
How posts on LinkedIn
With the most views and shares
Are formatted like this…?
Obnoxious as that is, there is a reason for it. Today’s readers need information to be as digestible as possible. If they have to search for an answer to their question on your page, well, they won’t. They’ll bounce from site to site until the desired information jumps out at them.
Thoughtful use of headings that are properly coded (with header tags) make this a possibility.
This post will define headings and header tags for SEO, and explain how to properly use them to improve your website’s user experience and crawlability.
- Headings organize content to improve the user experience.
- Header Tags communicate to search engine spiders the meaning of your headings, and subsequently your content, so your webpage can be properly indexed in SERPs.
Headings in SEO
The Headline <h1> Tags
The headline is the title of your content. This sets your users and Google’s crawlers’ expectations for the entire page.
Headline (h1 Tag) Best Practices for SEO:
- Introduce the page’s most important keyword theme.
- Describe the page’s content accurately in no more than one sentence.
- Be similar, but not necessarily identical, to the title tag.
Your headline should always answer the following question:
What is this page about?
 It may seem elementary, but unfortunately, this often gets forgotten. Website owners and admins will get caught up in keyword ideas and ranking opportunities, and end up writing a headline that does not accurately represent the page’s content.
It may seem elementary, but unfortunately, this often gets forgotten. Website owners and admins will get caught up in keyword ideas and ranking opportunities, and end up writing a headline that does not accurately represent the page’s content.

“I know we actually sell wine, but what’s the difference? Any traffic is good traffic, right?”
Major Headings <h2> Tags
Major Headings provide the first opportunity to segment your content into digestible sections for your readers.
Your major headings should:
- Outline the most important sections of your content.
- Accurately describe what aspects of your headline this section of content focuses on.
- Introduce topics that merit discussion.
Your major headings do not need to reiterate important keywords. Don’t try to push them in when it feels unnatural.
Subheadings <h3>, <h4>, <h5>, <h6>
Subheadings can and should be used sparingly to further segment your content and facilitate user comprehension. While subheadings can be helpful, overuse can have an adverse effect if they become too obscure or irrelevant. Subheadings, like content, should always tie back into their parent heading and the main headline.
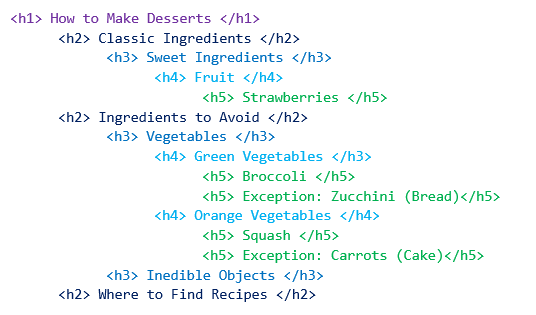
Example hierarchy:

Header Tags in SEO
How To Use Header Tags
Adding the H tags themselves is simple if you’re coding with straight HTML.
<h1>Header Here</h1> indicates the most important heading, while <h6>Header Here</h6> defines the least.
To define a heading, surround it with the H tags. For example, the headline of this post looks like: <h1> Header Tags Guide for SEO Success </h1>.
A user-friendly CMS, such as WordPress, offers a visual editor that allows you to edit content while simultaneously viewing how it appears on the actual webpage. You can toggle between the visual and HTML editor to see how your changes are expressed in HTML, and vice versa.
If you don’t like the default styling of the heading tags, they can be easily changed with your site’s CSS. But, be careful when editing your site’s CSS. Even if a headline is the right font and size, it may not be coded as an <h1>, and thus will not be recognized by Google as a headline when it crawls your site. To that end, don’t make the mistake of using multiple headlines, or using an <h2> tag for a headline because you prefer a different font size or style.
Headline/Header Tag Best Practices
| ✅ | Code Headline as <h1>. |
| ✅ | Only use one <h1> headline. |
| ✅ | Write headline that conveys same idea as title tag. |
| ✅ | Segment content relevant to headline with major headings (<h2>). |
| ✅ | Include content to support each header. |
| ✅ | Use simple text. |
| ❌ | Use Headers to increase font size. |
| ❌ | Create header tags irrelevant to content. |
| ❌ | Overuse header tags. |
| ❌ | Overthink. |
Importance of Header Tags for SEO (Example)
I was asked to look at a website that was experiencing a decline in traffic, despite a wealth of quality content and an optimal user experience. It was discovered that there were no <h1> tags throughout the entire site; each heading that should have been coded as an <h1> was coded as <h2>. As a result, the topics of these pages were unclear to Google, thus nullifying their chance of ranking for the keyword themes being targeted.
Even though these webpages were well-organized and filled with insightful, scholarly content, Google was unable to properly categorize the content and reflect the site’s industry authority in the SERPs. Making these changes to your header tags can have a sizable impact on overall SEO performance.
It is important to audit your website’s header tags, because a simple coding error can easily go unnoticed and adversely affect your website’s search presence.
Writing effective headings using proper tags is one of the most straightforward pieces of an SEO strategy. If you are not sure where to go next, read more SEO tips on our blog or schedule a free consultation with Titan’s experienced strategy team.


