Want to rank higher in Google search results? With some well-written code, a skosh of schema, and a little Google magic, you can make all your SEO dreams come true by turning your regular old boring snippets into exciting rich snippets. Because who doesn’t want to get a little more rich?
For those already familiar with Rich Snippets and want to see how to add them to your site, skip ahead to:
- The Easiest Ways to Add Rich Snippets to Your Site
- How to Add Rich Snippets Manually
- How to Test and Preview Your Rich Snippets
For everyone else who’s new to rich snippets, or would like to learn more about their SEO benefits, read on.
What are Rich Snippets?
A rich snippet is a type of structured data markup that provides additional information within search results.
A traditional snippet in Google contains a title (in blue), URL (in green), and description (in grey). You’ve probably seen one or two of them before. They look like this:

Boooring. Where’s all the richness?
Now get a load of this…

Now that’s rich!
Take a moment to catch your breath.
Rich Snippet Examples
There are many types of rich snippets, some of which are industry-specific. Here are a few of the most popular:
- Reviews
- Ratings
- Product Info
- FAQ
- Event Info
- App Info
- Course Info
- Bread Crumbs
- How-Tos
Normally search engines have a hard time understanding the price of a product or number of stars from a review. Using structured data, you can tell them all about this useful rich information and pave the way for Google to show it in search results.
But how much does that really help your site and its ability to rank? Let’s find out.
Do Rich Snippets Help SEO?
Rich snippets do not improve SEO, directly. Having structured data markup on a page will alone not increase its chances of ranking higher in search results. At least, that’s what Google says about structured data. However, rich snippets can indirectly help your SEO.
And that can be just as beneficial.
Let’s recap: Using schema markup is not a ranking factor. However, it can affect your SEO results. Confused? Who wouldn’t be? The key is Google loves when search results help people find what they want. And that’s exactly what rich snippets do.
On-page behavioral data like CTR, bounce rate, and time on site all have an impact on rankings. A Rich Snippet not only entices more people to click through to your page, but it also helps pre-qualify visitors to ensure they will find value while on your page.
So while rich snippets themselves may not be an official ranking signal, they have a huge potential for skyrocketing your SEO.
As a bonus, using the right method of implementation provides a direct benefit in improving SEO. To better understand what that means, let’s look at what’s going on behind-the-scenes of rich snippets, starting with structured data.
What is Structured Data?
As a general term, “structured data” refers to any data that is organized (i.e., structured) in a way that makes it easier to understand.
Structured data is used in a lot of ways. Facebook uses it for its Open Graph markup. Data analysts use it with SQL to build databases. When it comes to web development, structured data lets you talk to search engines in a way they understand using code.
For instance, we can use structured data to tell Google detailed information about our web pages, which they then share in amazing looking and engaging search results.
Rich snippets are a way for search engines to display structured data they find encoded on a web page. But it’s not the only way. You can browse Google’s Search Gallery to see all the nifty things you can do with structured data. (If you’re a SERP nerd like us, it’s like being a kid in a candy store.)
What is Schema.org?
To make search and web development more consistent across the Internet, the big search engines (Google, Bing, Yahoo! and Yandex) co-developed a structured data project. This collaboration resulted in Schema.org.
At face value, Schema.org is a website that documents the schemas (i.e., concepts for implementing structured data) via a collection of code. It provides a place where developers and digital marketers can find all the structured data markup needed to “talk” with search engines.
At its heart, Schema.org is a collaborative community to “create, maintain, and promote schemas for structured data on the Internet, in email messages, and beyond.”
Explore Schema.org for all the possibilities in displaying your page’s info on SERPs. Find the code you want. Copy it, and adapt it to your needs, preferably using JSON-LD.
What is JSON-LD?
JSON-LD stands for JavacScript Object Notation for Linked Data. It is a way to write code that utilizes multi-dimensional arrays to encode structured data using JSON (i.e., a means for storing and transporting data). Google recommends using JSON-LD, because it is great for your SEO.
There are several syntaxes (or implementation methods) that can communicate structured data to search engines. These syntaxes include:
- JSON-LD
- Microdata
- Microformats
- RDFa
These syntaxes are different languages that servers and web applications use to talk to another, with Schema.org providing the vocabulary. The necessary vocabulary for Microdata, RDFa, or JSON-LD is found on Schema.org. (Microformats use a site called Microformats.org.) But of all these syntaxes, JSON-LD is the simplest to implement, and most effective when it comes to SEO, which is why Google loves it.
Why is JSON-LD Great for Improving SEO?
JSON-LD provides easily indexable content to search crawlers, which creates a better web page in the eyes of both Google and humans. This occurs because you can add markup as is to a page’s HTML using JSON-LD (which you cannot do using the other syntaxes).
Streamlining how data is transmitted from your web pages to search results boosts ranking potential. That’s why SEO tools like Yoast SEO also recommend always using JSON-LD. In fact, if you use the Yoast plugin on your WordPress site, it automatically adds some useful structured data via JSON-LD to your site. So there’s a good chance you’re already using structured data and didn’t even know it.
So if you use JSON-LD to create rich snippets, you’re doing your SEO a huge favor.
The Difference Between Rich Snippets, Rich Cards, and Featured Snippets
Understandably, many people get rich snippets confused with rich cards and featured snippets. While they can all be considered “rich results,” each is technically its own separate thing.
As we know, a rich snippet is an enhanced organic search result. It is a modification made to an existing result.

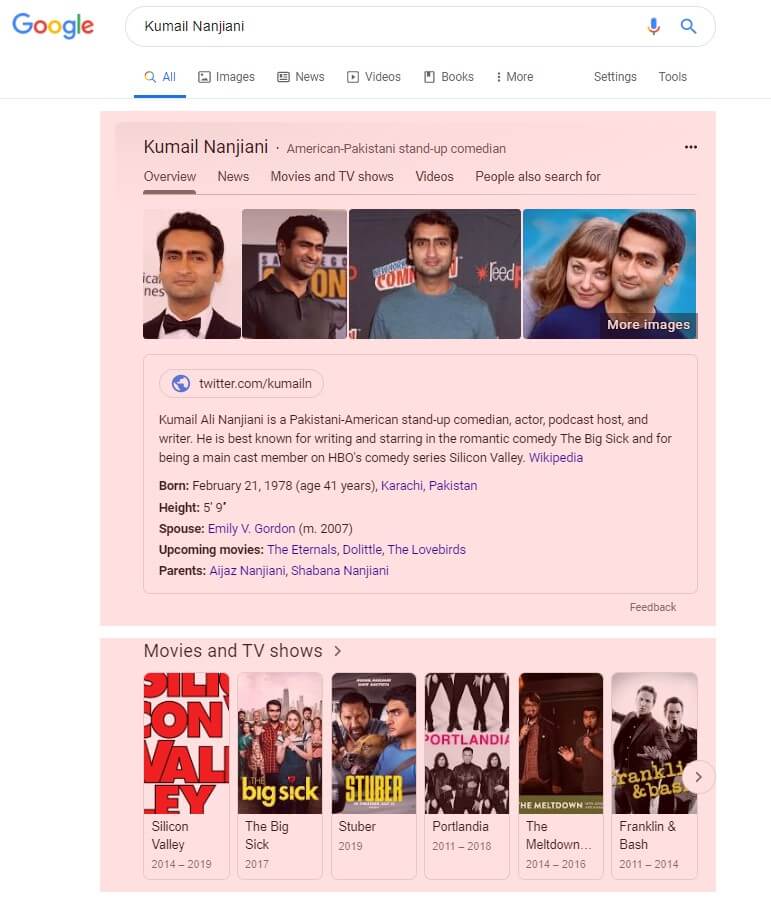
Rich cards are an entirely separate result that appears at the top of all other search results. If you’ve ever searched for the best movies of all-time and saw a carousel of movie posters at the top of the page, you’re looking at movie rich cards. Rich cards can also come in the flavor of recipes, articles, events, or in the example below, actor bios and movie projects.

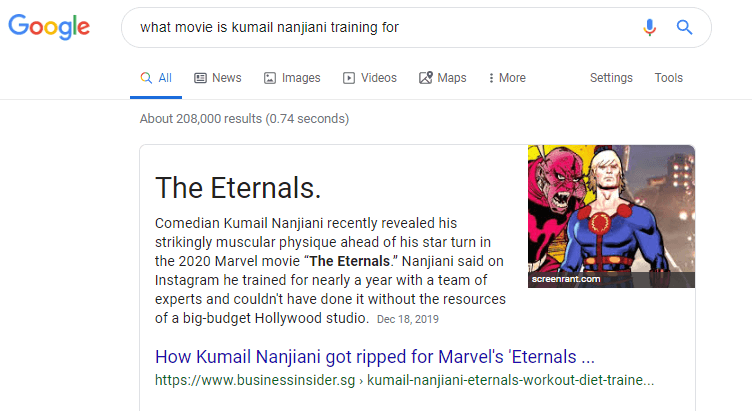
A Featured Snippet is a box that appears above all other results in the coveted “position zero.” It is a prominent block of content hand-picked by Google’s algorithm as the best answer to a user’s question or search. While rich snippets and rich cards both use schema markup, featured snippets do not. There’s no trick to becoming a featured snippet other than adhering to SEO best practices.

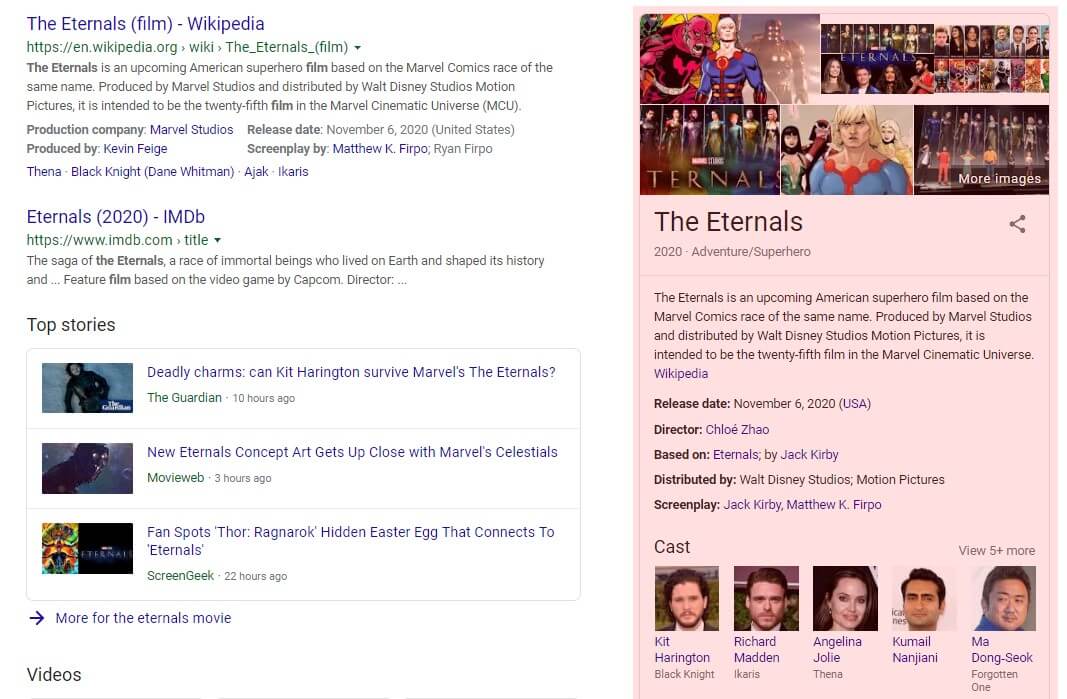
Then there’s the Knowledge Graph, which appears as a large block of content to the right of search results. Much of the content in a Knowledge Graph comes from user-applied structured data, but Google My Business accounts can strongly influence it.

The Easiest Ways to Add Rich Snippets to Your Site
If you’re not a pro developer, don’t be intimidated by the technical aspects of structured data. Adding rich snippet markup to your site can be done by everyone. To make things as easy as possible, Google has a very helpful online Rich Snippets reference doc.
One of the best and easiest ways to add markup is using schema generators that can help you manually generate the code you need for any rich snippet. Our favorites include:
These online tools take much of the guesswork out of using structured data. Data Highlighter, in particular, was made for non-code savvy individuals. It lets you highlight sections of a web page that you want to apply to Rich Snippets. It doesn’t get much easier than that! To help even further, we’ve written a guide on how to set up schema using Google Data Markup Helper and Data Highlighter.
If you’re using WordPress, plugins can practically automate the entire process of adding rich snippet markup for you. Some popular ones include:
However, there is a downside to using plugins. Since we’re dealing with scripts, these third-party plugins can conflict with your theme or other plugins, and add extra HTTP requests to your page, which is bad for site speed. (Learn more about the importance of reducing HTTP requests.)
Of course, for the best results, we recommend working with an experienced SEO specialist when implementing structured data. This removes all the stress of dealing with foreign code and ensures it is implemented correctly on your site. Working with an SEO specialist also gives your web page the best chance for appearing as a rich snippet.
How to Add Rich Snippets Manually
There are a few ways to gather the resources needed to create rich snippet markup. Professional developers typically use Schema.org to create JSON-LD code from scratch. But if that sounds too complicated and you want to add structured data manually, here’s an alternate DIY method to do so:
- Visit the Google Search Gallery
- Identify and select your desired rich result and hit “Get Started”
- Scroll down to the “Structured data type definitions” and pick out the properties you want to be displayed. (They must also be found on your web page.)
- Use Google’s Structured Data Markup Helper to generate your JSON-LD code
- Copy and paste the <script> onto your web page
Google recommends adding the JSON-LD script to the <head> section of your page’s HTML, although it is okay to add it within the <body> section.
How to Test and Preview Your Rich Snippets
Once you’ve added Rich Snippet markup to your web page, test your success. Here are two tools released by Google to do just that:
To use them, either paste your <script> or paste the URL of your page. If you go with the latter, be sure the page has been published and updated with your markup.

Don’t forget to hit the “preview” button in those Rich Snippet tests. It’s a really cool feature that shows how your rich snippet will appear in search results.
How Long Does it Take for Rich Snippets to Appear?
Generally, it can take anywhere from 2-12 weeks for a Rich Snippet to appear on Google. In some special cases, we have seen it appear within a few days. But there is no guarantee. Google may decide not to display your page as a rich snippet at all. In those cases, more than likely Google didn’t think the structured data would be of value to searchers.
Patience here is key. If you recently added schema markup and didn’t see Rich Snippets right away, refrain from making any modifications to make them appear faster. Google takes its time analyzing what you’ve done. Any tinkering could reset the whole process and it’ll take even longer. As long as you passed the tests above, wait at least two months before making modifications. If nothing happens after that time, then take another look at your schema markup. (Or consult an SEO specialist for help.)
Go Forth and Get SEO Rich With Snippets
Look, we’re all just trying to get ahead. (Or in the case of JSON-LD, get in the <head>. Ba-Dum-CH! We’ll be here all night.) Every site just wants to catch its big break and edge out the competition. That’s why it is so important to take advantage of every opportunity that comes your way.
Rich snippets are one such opportunity and a big one at that. So embrace structured data and use it to let the world know how great you are.